Colors
OxyProps includes Open Color, an open-source color scheme optimized for UI development. You can select pre-built color swatches or define your custom ones, and your design will automatically respond to light and dark modes.
Elevate Your Page Building with OxyProps the innovative WordPress plugin that integrates a sleek CSS framework, advanced custom elements, and smart context menus.
Whether you’re a business owner building your first website or an experienced website developer looking for efficiency and time savings, OxyProps has got your back.
With OxyProps, managing your website colors and color schemes is a piece of cake. Select from pre-built color swatches or define your custom ones from the plugin dashboard.
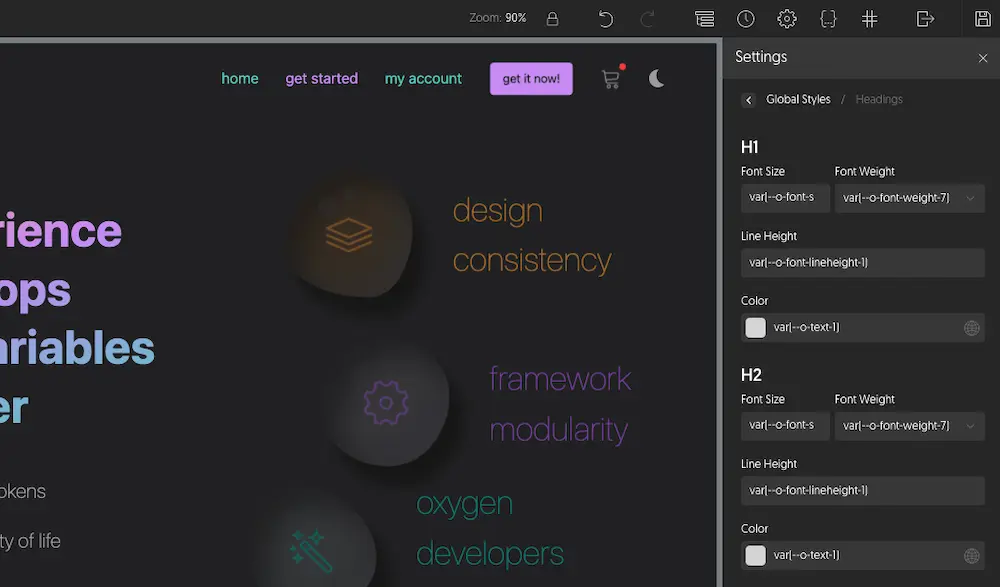
Design your website using OxyProps logical colors, also available as global colors, and your design will automatically respond to light & dark, or any color scheme you choose.


With OxyProps, using custom properties is now effortless. You no longer have to worry about syntax or losing time typing the prop name in value fields.
OxyProps’ smart context menu makes relevant props for a specific field available with a simple click.
Design light and dark versions of your site simultaneously using OxyProps logical colors.
Your site is light/dark responsive “out of the box,” and OxyProps adds a light/dark toggle to your builder UI, so you can easily make sure your design looks good in both versions.


OxyProps improves your builder classes list navigation with keyboard navigation and live preview of the class effect.
If you can’t remember the exact class or are unsure which one to use, OxyProps has got you covered.
Need to be up and running fast for your new website project? Leverage OxyProps default global settings.
When activated, OxyProps will redefine your builder global settings using OxyProps Custom Properties for every setting, from font stacks through fluid typography to colors and spacing.
You get a fully responsive settings blueprint that you can tweak to your liking.

:where (figure) {
display: grid;
gap: var(--o-size-2);
place-items: center;
}
:where(figure) > :where(figcaption) {
font-size: var(--o-font-size-1);
}
Say goodbye to hours of styling elements and fighting against the framework defaults built with extreme specificity or even !important rules.
OxyProps is built with zero specificity rules, so you can always easily apply your custom styles at a local level.
OxyProps includes Open Color, an open-source color scheme optimized for UI development. You can select pre-built color swatches or define your custom ones, and your design will automatically respond to light and dark modes.
OxyProps Automatically Adapts to your website visitor Light or Dark preference.
Enjoy our schemes switcher.
Our layout props and classes will help you design your preferred layout in no time, and most of them are built to be naturally responsive.
OxyProps Gradients can be used as background or text gradients.
You can combine them with noise and filters for enhanced visual effects.
A selection of Inner and outer box shadows of several strengths to bring depth to your designs, and they adapt to light and dark modes.
A helpful set of props to style your texts. You can choose from fluid and static font sizes, leading and tracking, text orientations, and other typography properties.
In addition to the familiar ease, ease-out, ease-in, and ease-in-out timing functions, OxyProps offers extra easings that mimic physics.
Get premade keyframe effects to use as is or combined in your own animations.
OxyProps utility classes allow you to target normal, active, and hover states.
Everything you need to style borders is available, including width, corner radius, round radius, conditional radius, and a selection of blobs.
OxyProps is currently ahead of the CSS spec, offering named media queries with the @custom-media syntax. This feature is not yet supported by browsers but is ready for the future of CSS.
OxyProps includes utility classes to convert your Oxygen text links to buttons. You can combine them with color props and animation props for awesome visual effects.
There are two sets of cards utility classes matching your color theme. One uses surfaces and shadows to add depth to your design, and the other creates a glassmorphism effect.
Coupons Advanced WooCommerce Coupons Plugin 1.4.1
WooCommerce PDF Invoices Packing Slips Professional 2.14.5
Ultimate POS Best Advanced Stock Management Point of Sale Invoicing application 5.21
Only logged in customers who have purchased this product may leave a review.
NOTE:
| VERSION | 1.13.1 |
|---|---|
| UPDATED | 6 May 2024 |
| LICENSE | GPL |
| DEVELOPER | OxyProps |
| SOFTWARE | WordPress |
| TYPE | Plugin |
Original price was: €59.00.€1.83Current price is: €1.83.
All the plugins and themes on gplplugins.site are released under the GPL (General Public License) license. It is 100% legal for us to redistribute the products to you. It is completely safe, legal, and legit.
This is the original file from the developer, not modified, not nulled and not malware.
Reviews
Clear filtersThere are no reviews yet.